Please be informed that it is not a commercial video for profit.
This video is only a fan art of Ed-Sheeran music and is for personal practice creation.
This video is only a fan art of Ed-Sheeran music and is for personal practice creation.
If you have any copyright issues, please contact me.
-
A B O U T
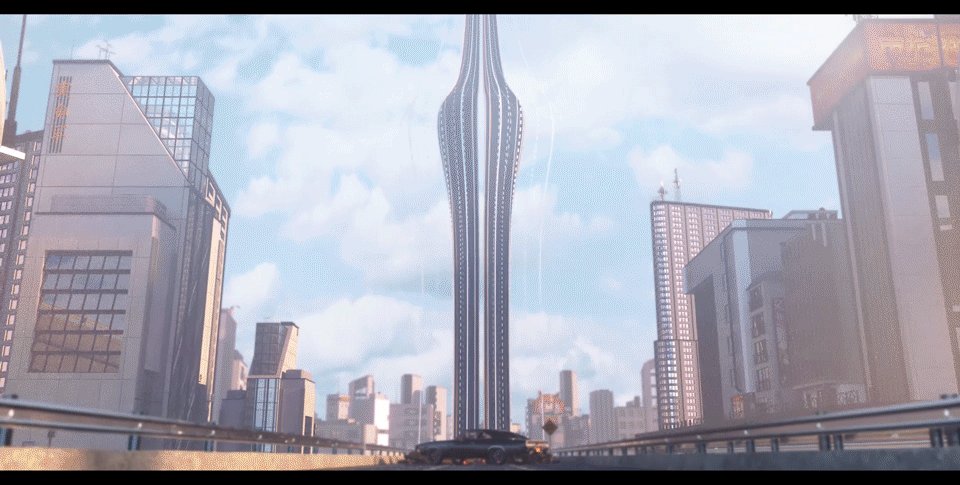
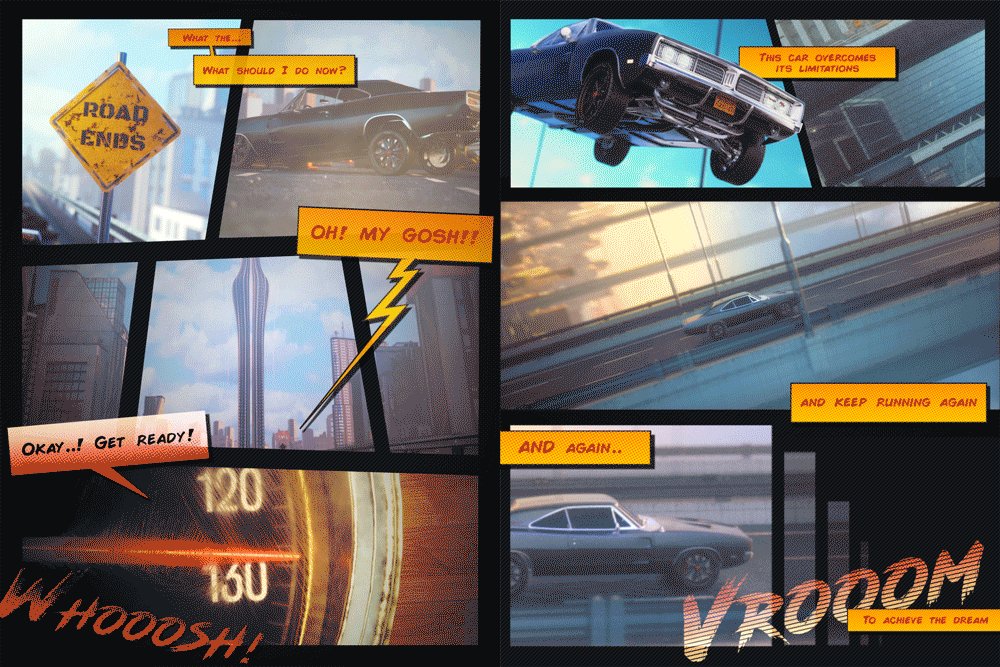
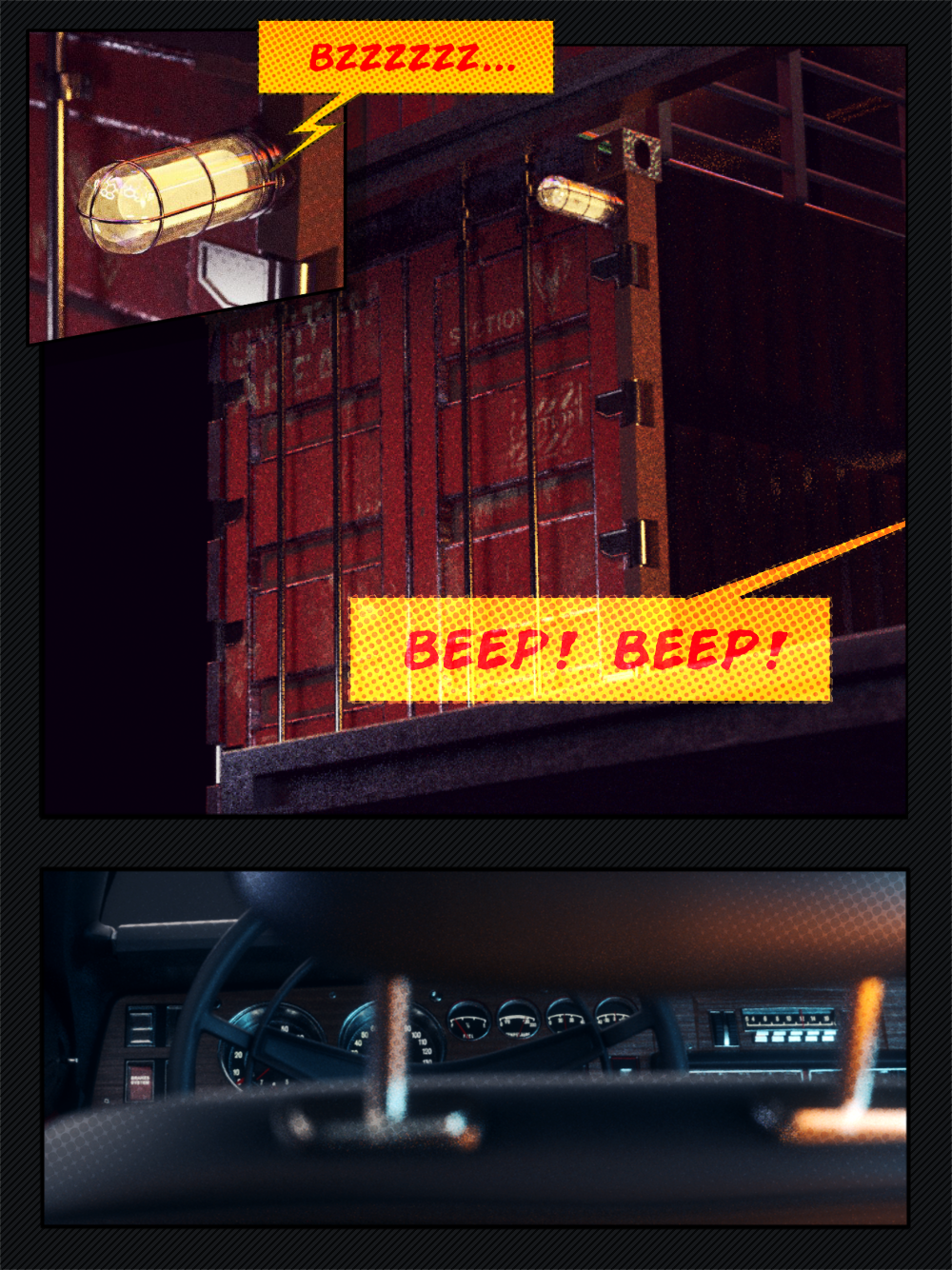
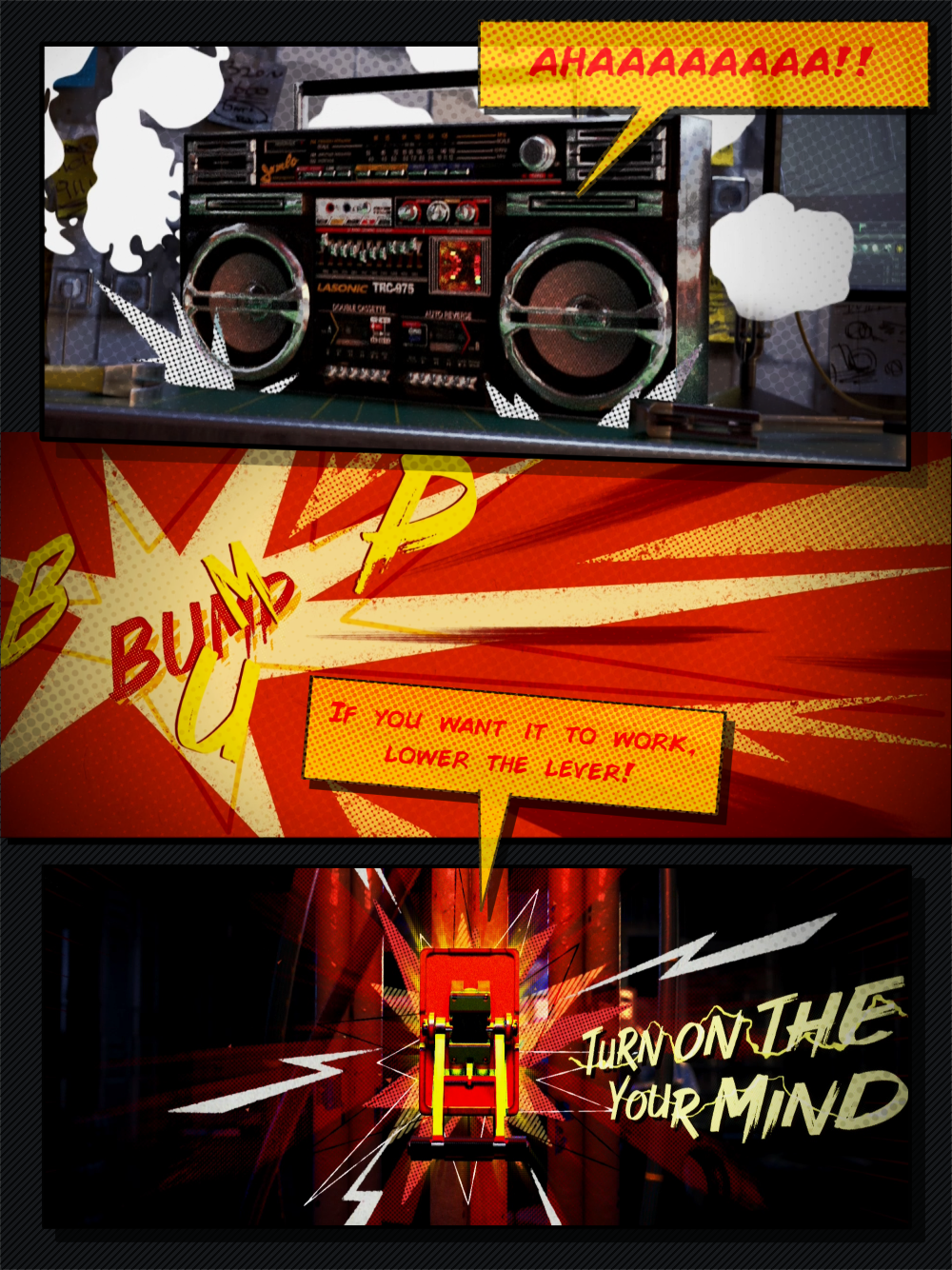
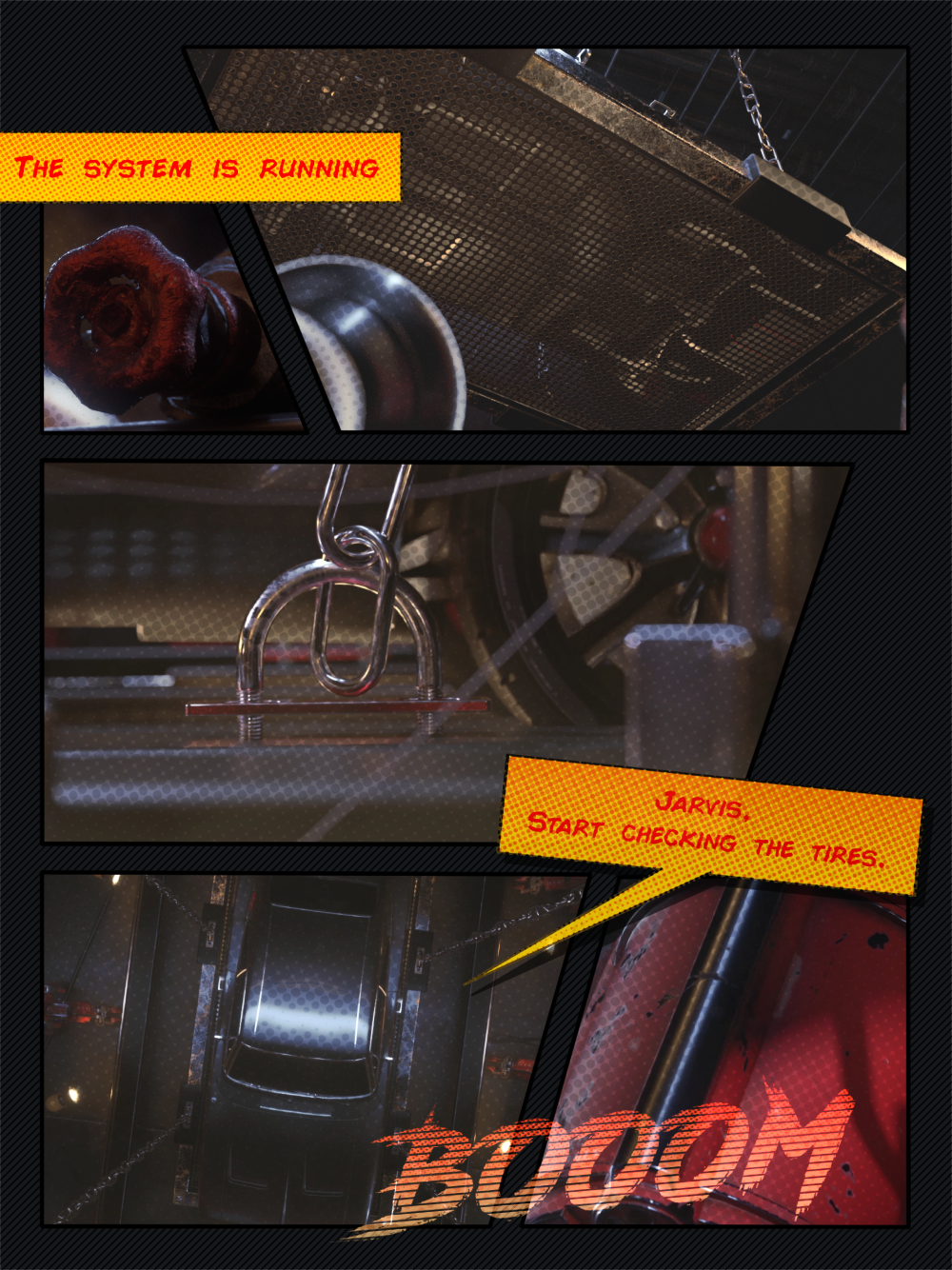
This video is a fan-made music video inspired by Ed-Sheeran’s amazing song named ‘Blow'
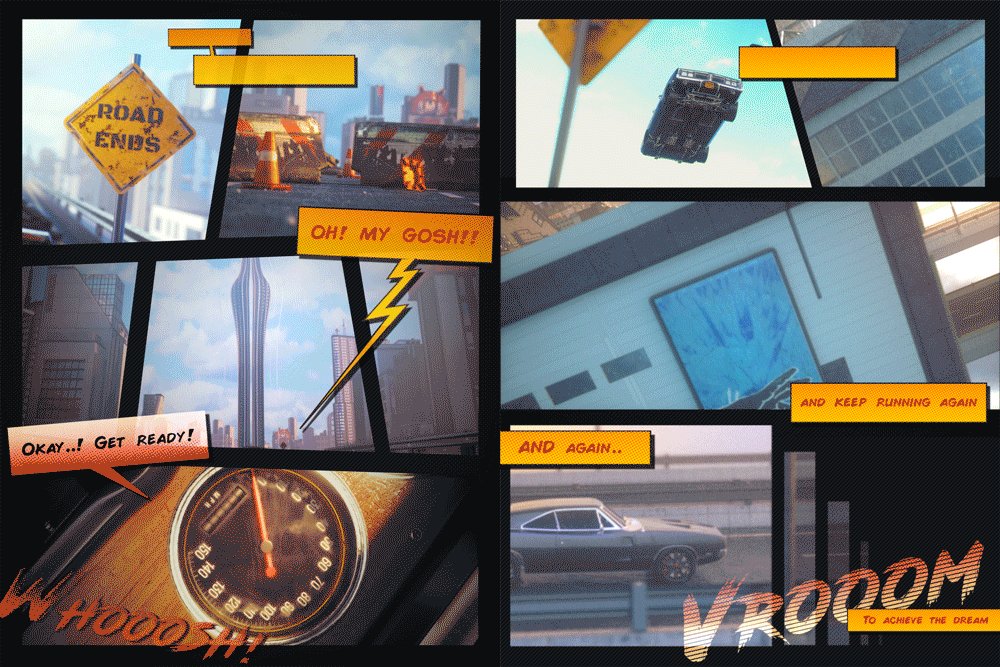
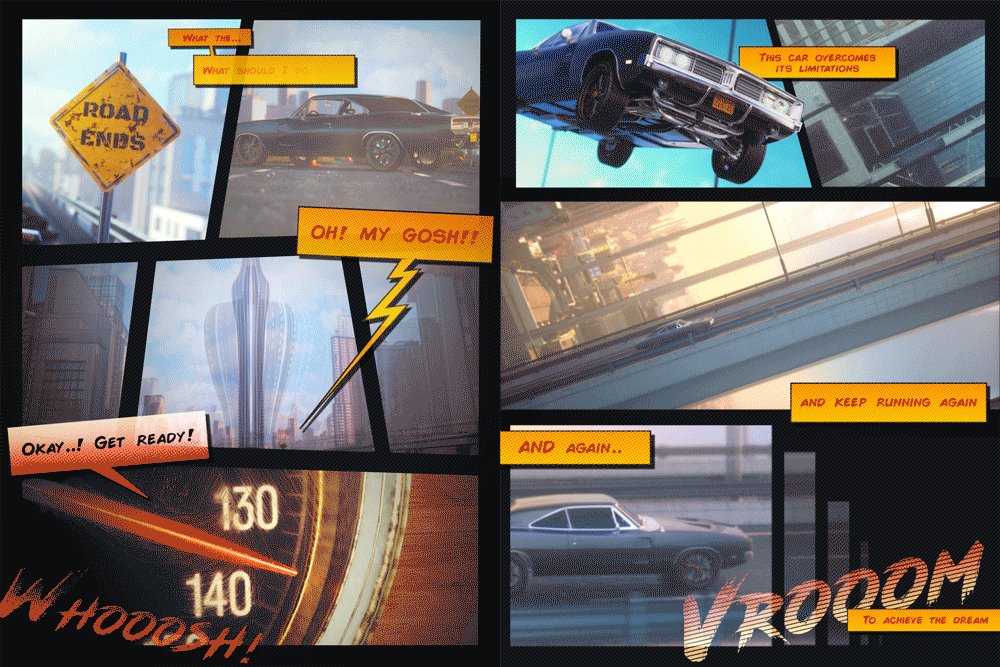
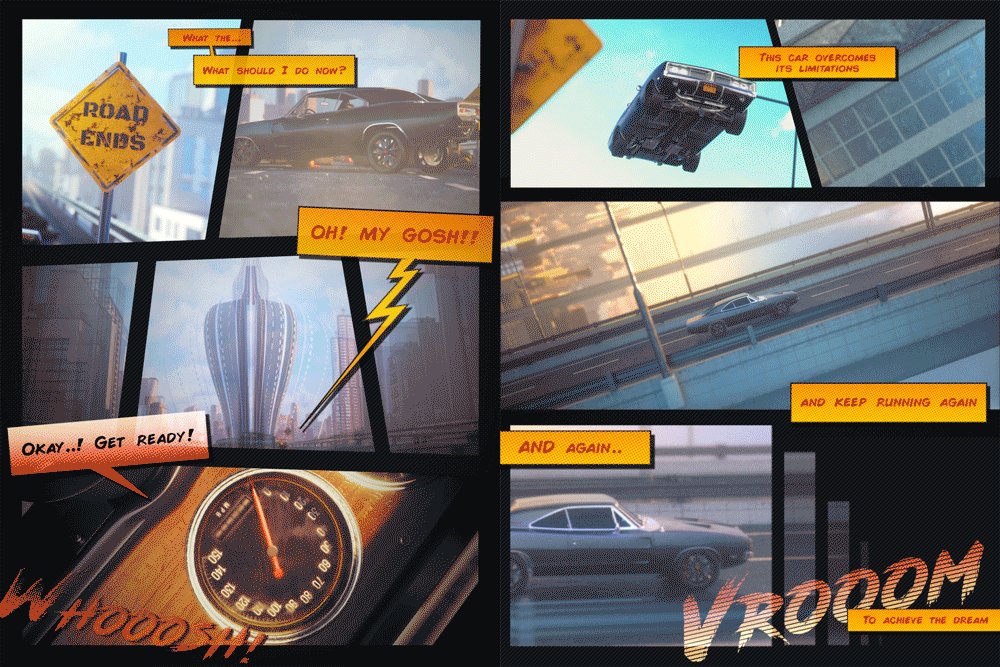
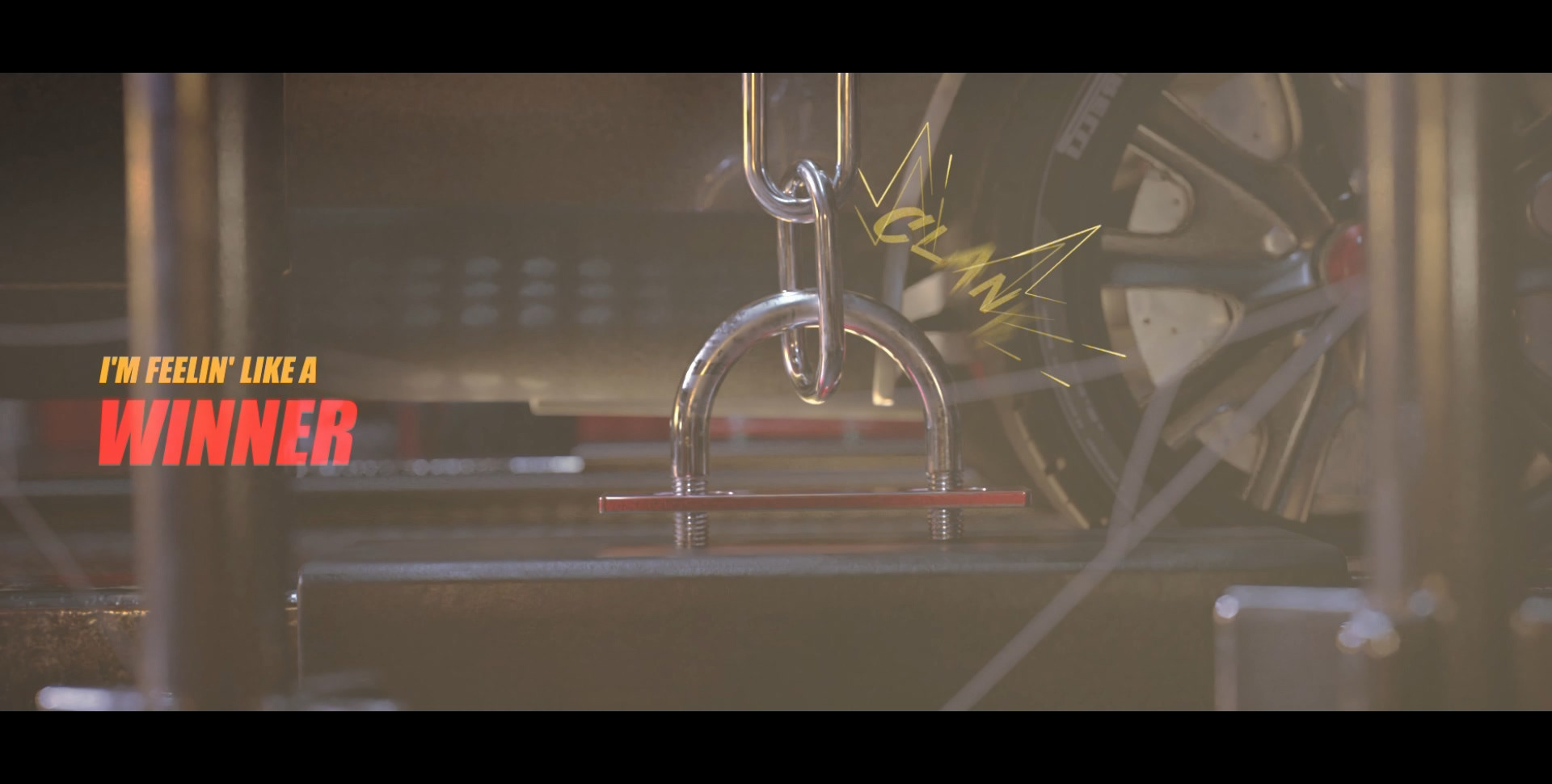
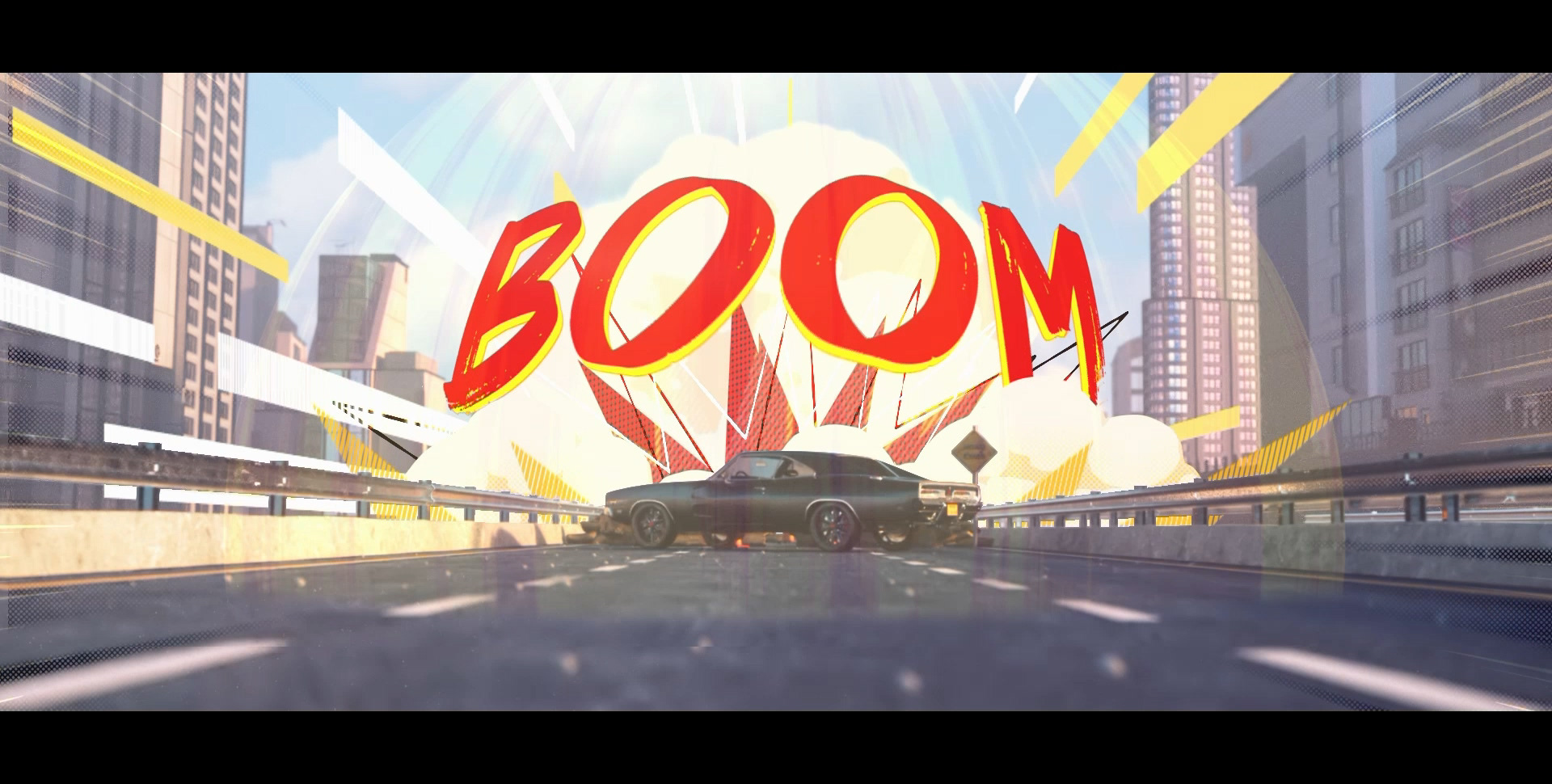
The main significances of this video are the representation of comic book style images and the harmonized 2D & 3D artworks.
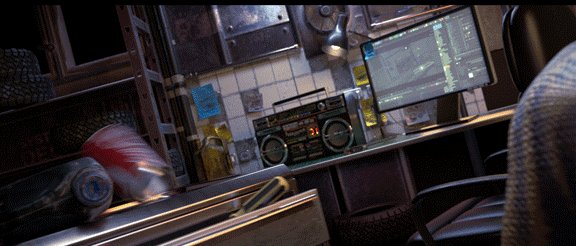
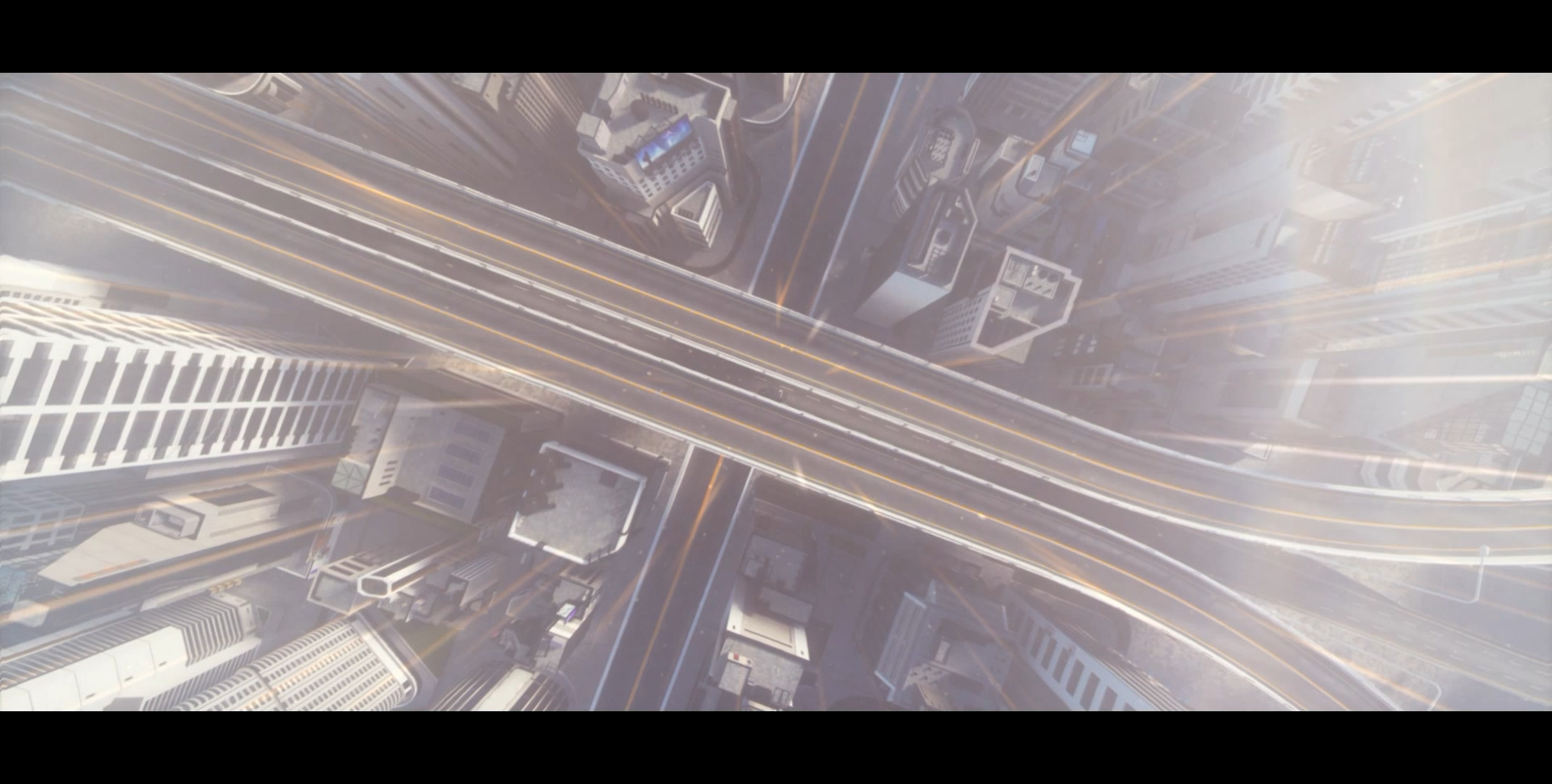
I spent a lot of time making animations to express long-take scene, dynamic camera motions, and natural transition. and I put both day and night in this work to study lighting.
The main significances of this video are the representation of comic book style images and the harmonized 2D & 3D artworks.
I spent a lot of time making animations to express long-take scene, dynamic camera motions, and natural transition. and I put both day and night in this work to study lighting.
The 2D graphics styles were inspired by the movie ‘Spider-Man: The Universe’ and the Netflix series ‘Love Death and Robot - The Witness’. By using variety of 2D graphic effects, I can provide more of visual fulfillment, sense of speed, and impressive scenes to the video.
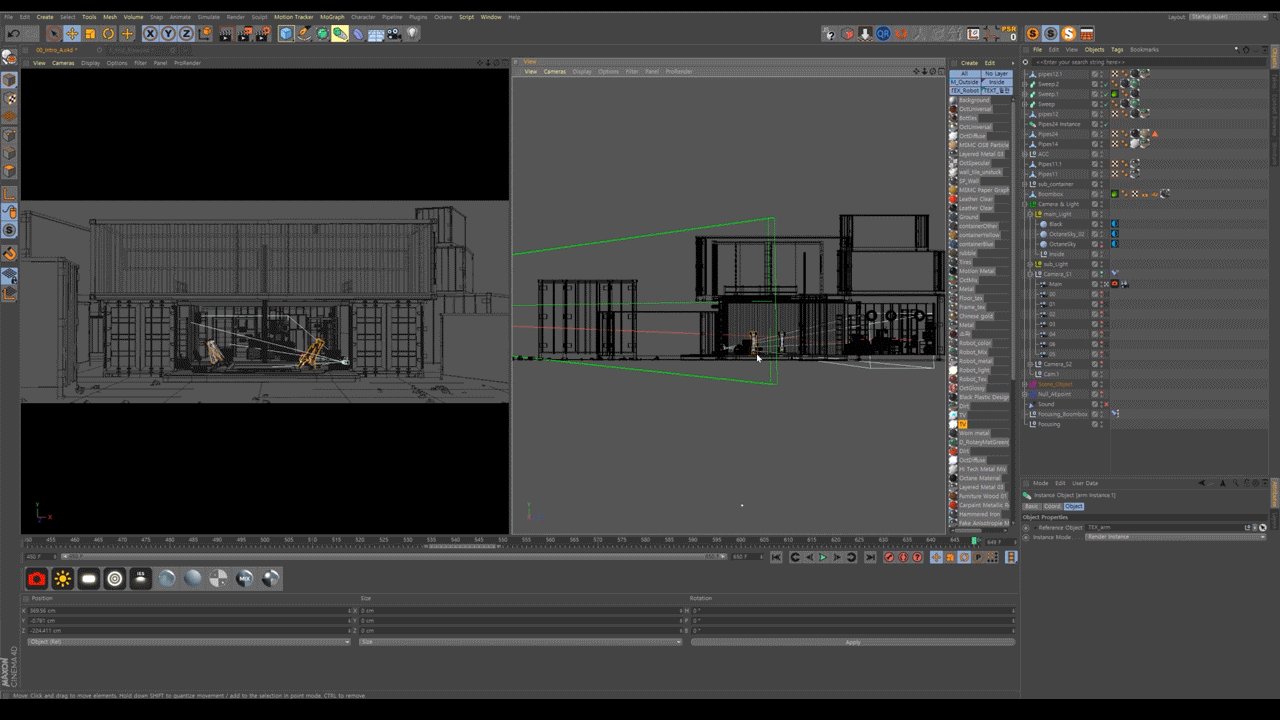
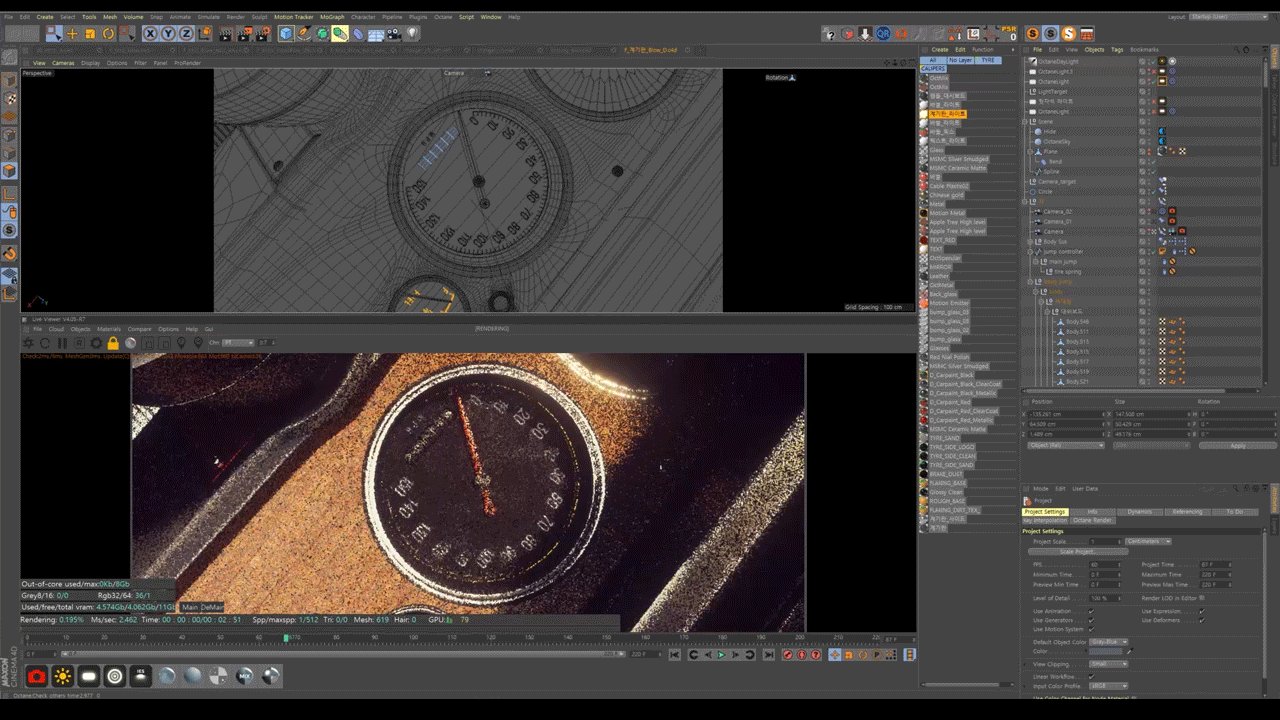
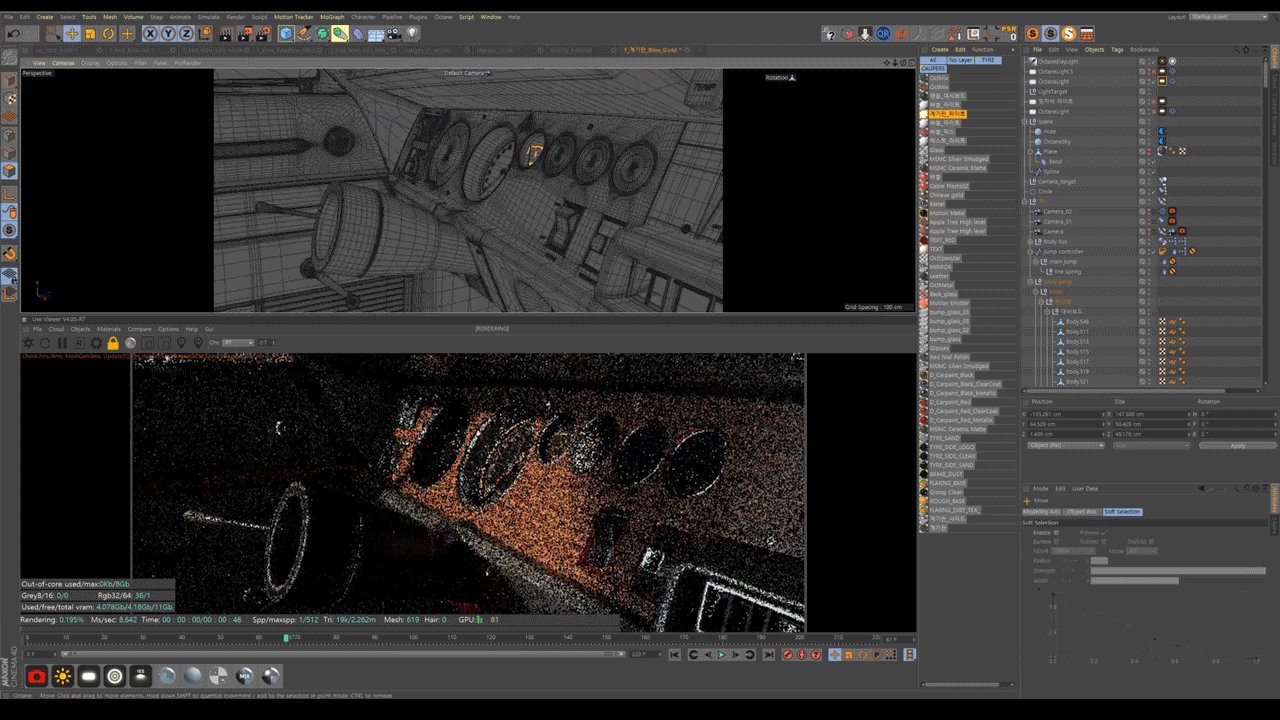
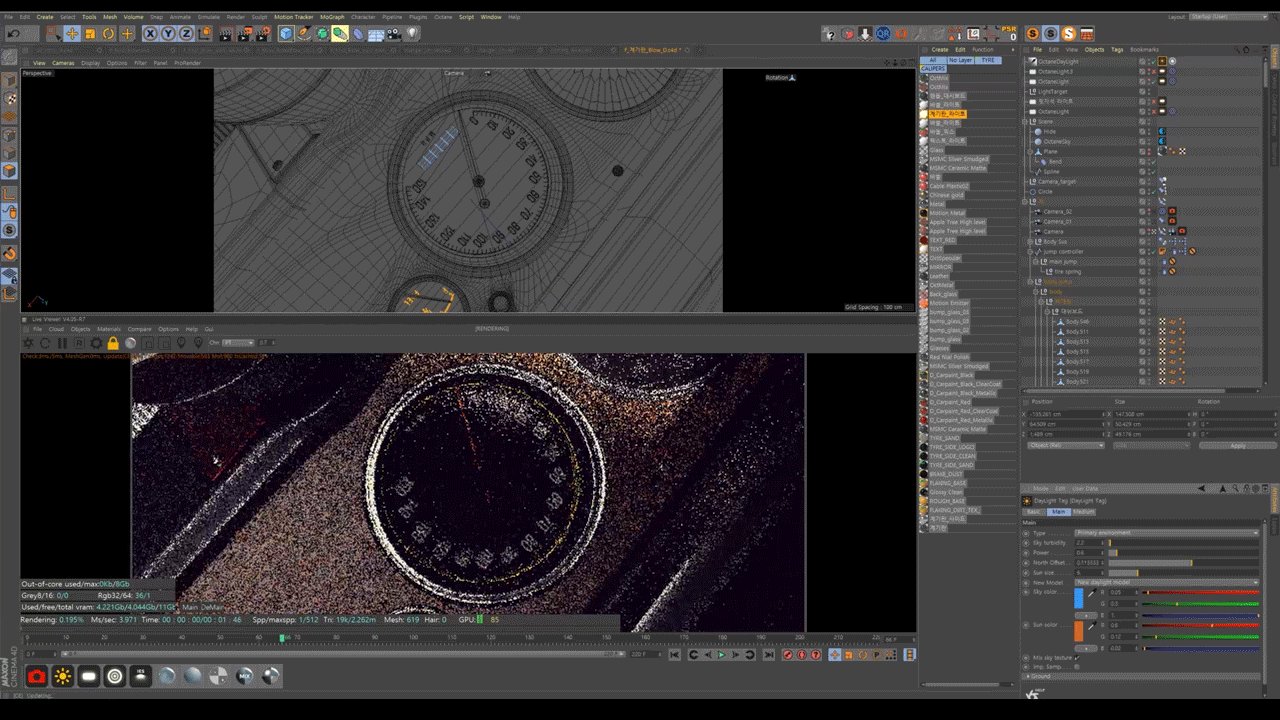
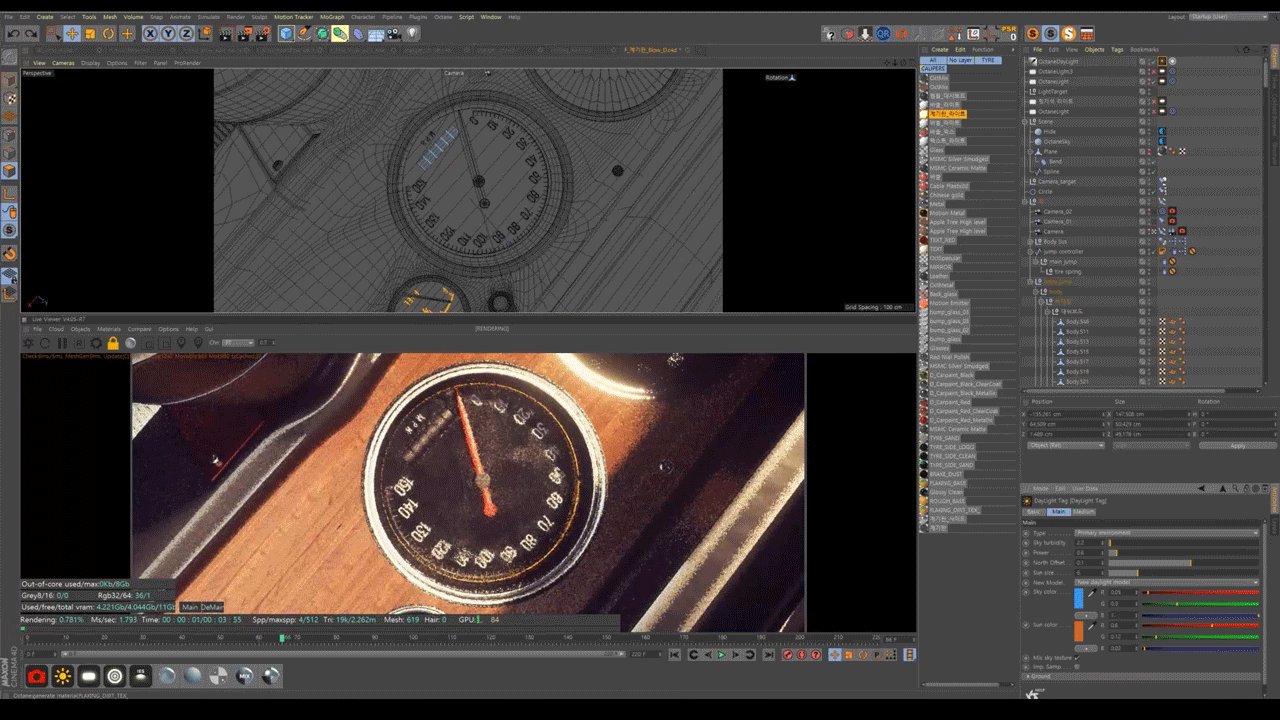
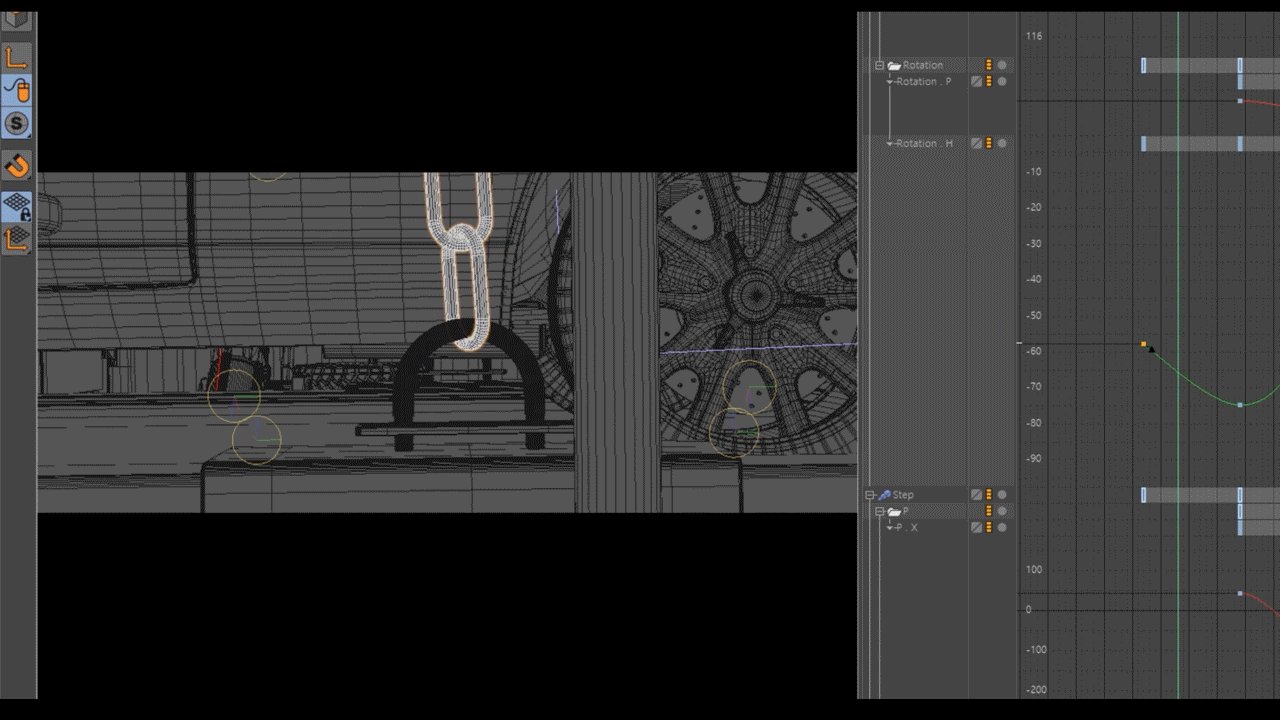
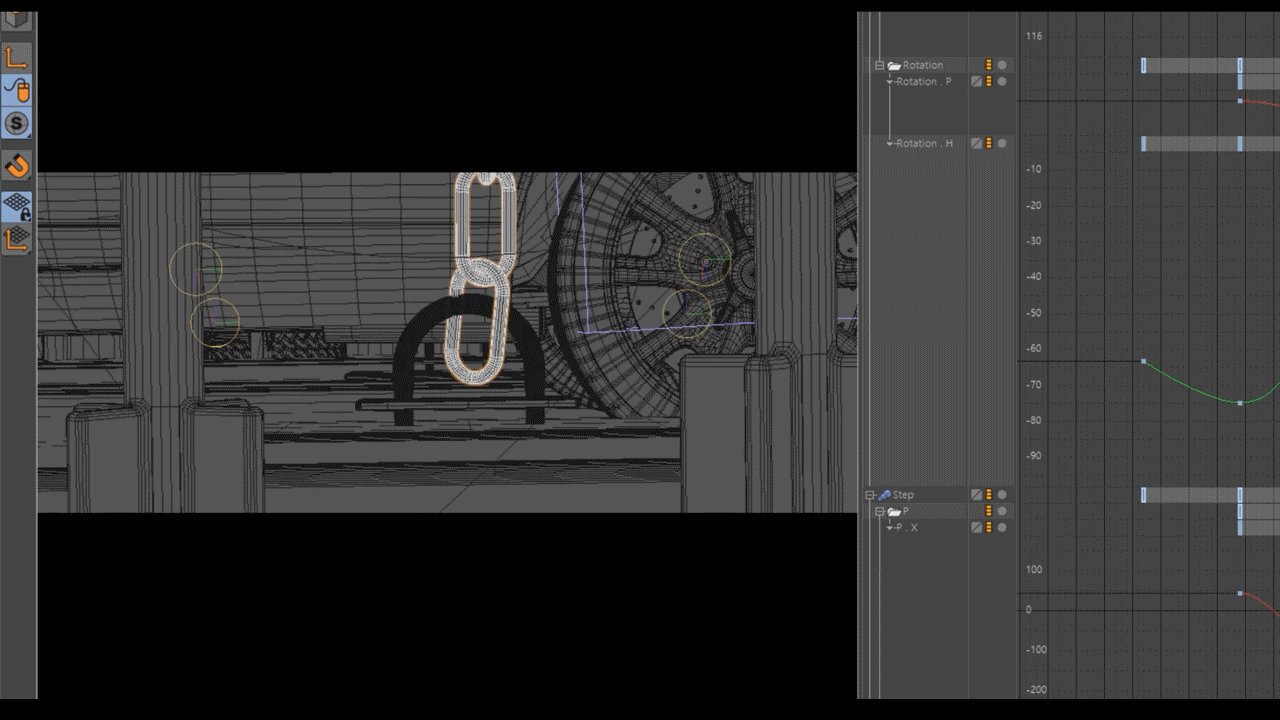
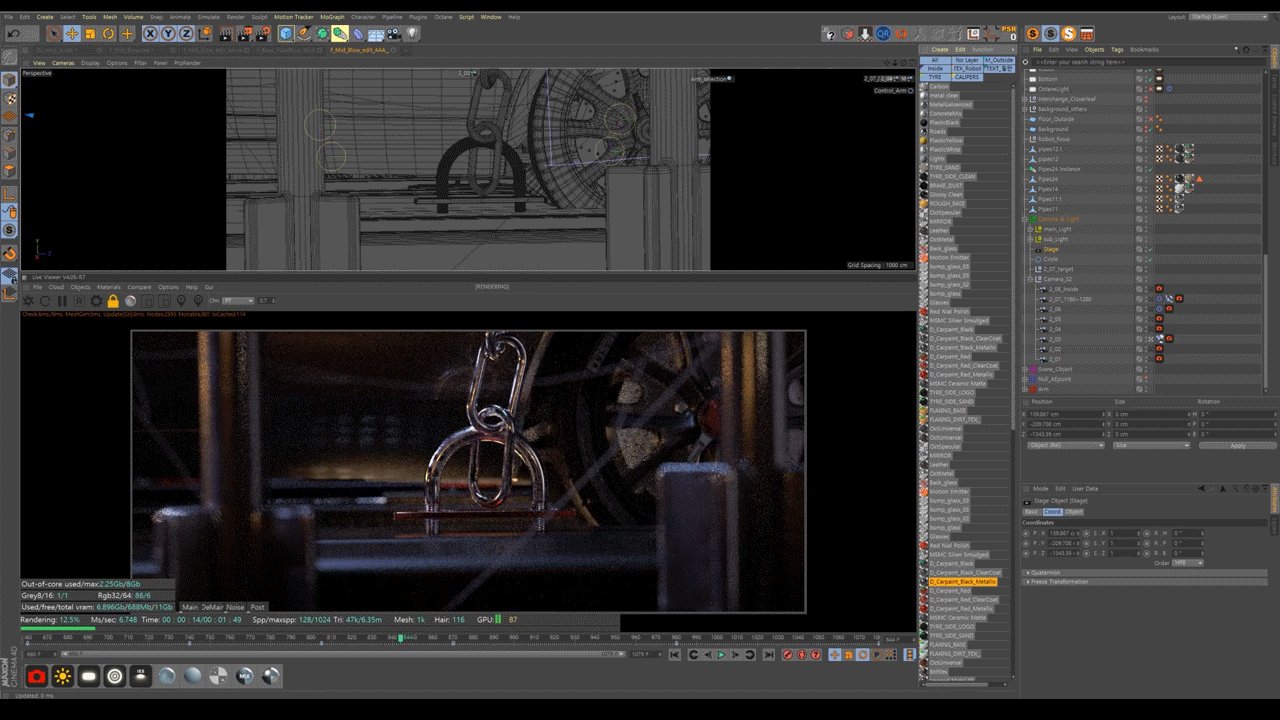
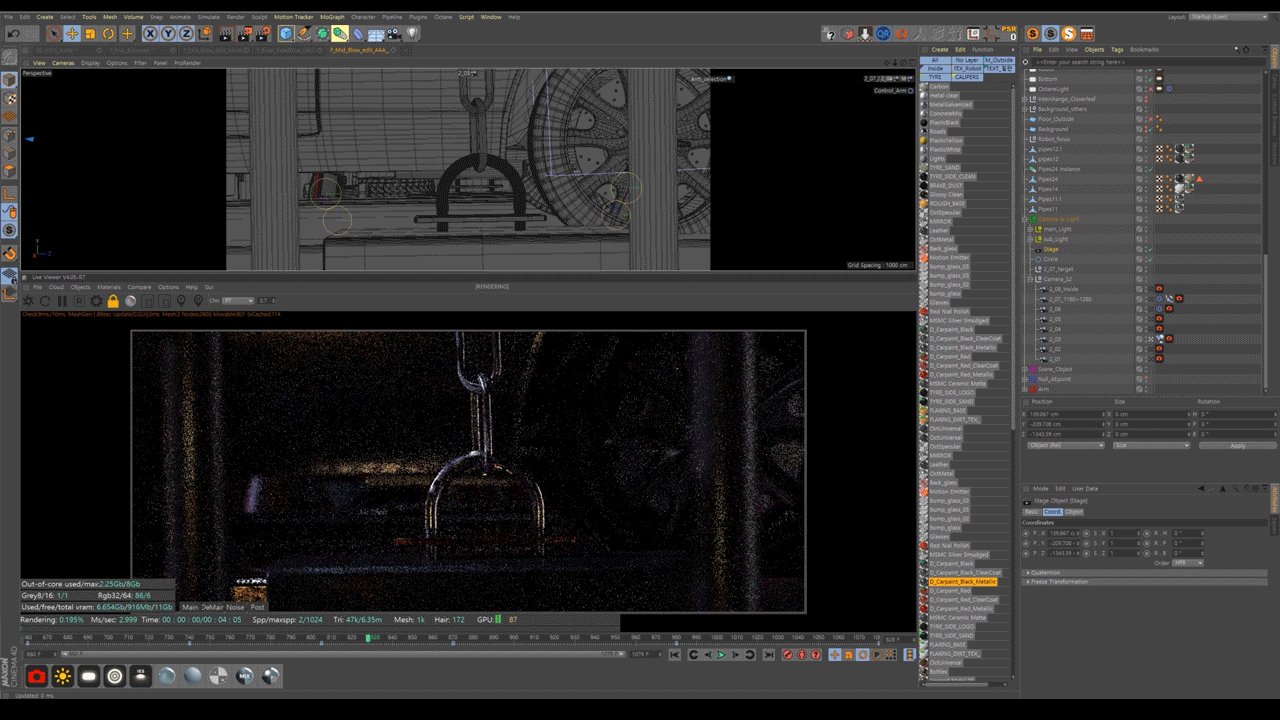
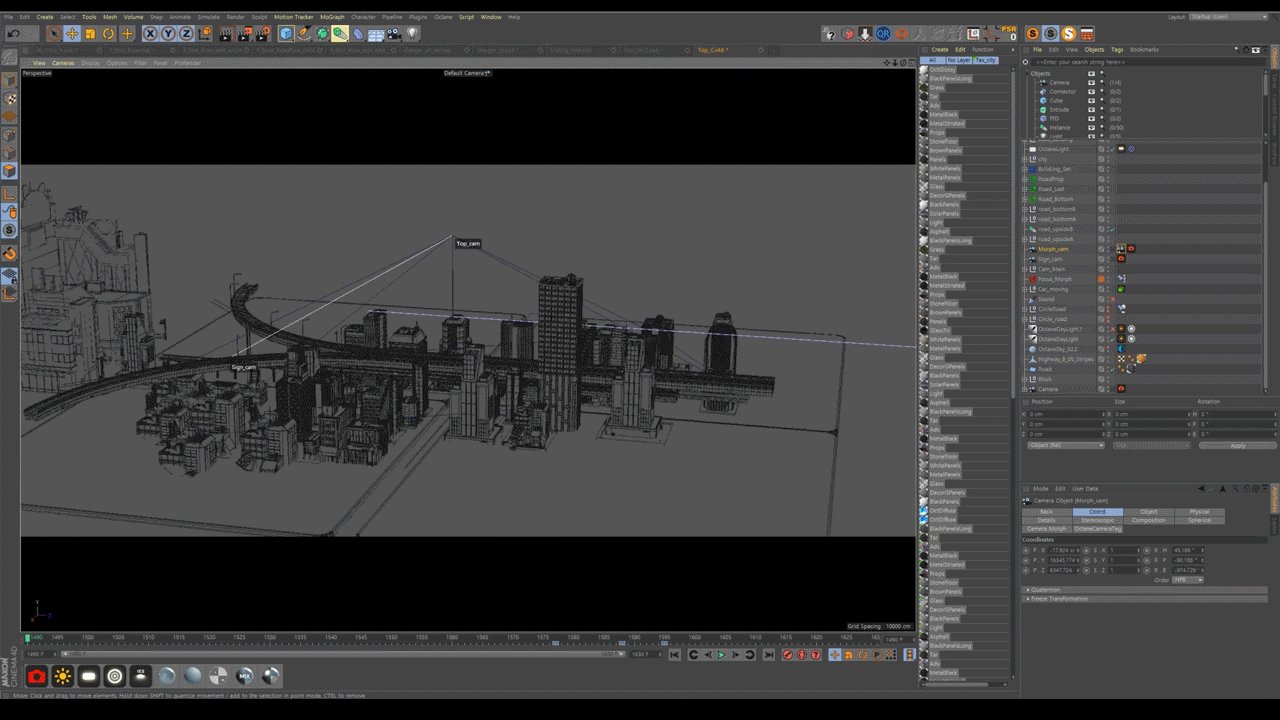
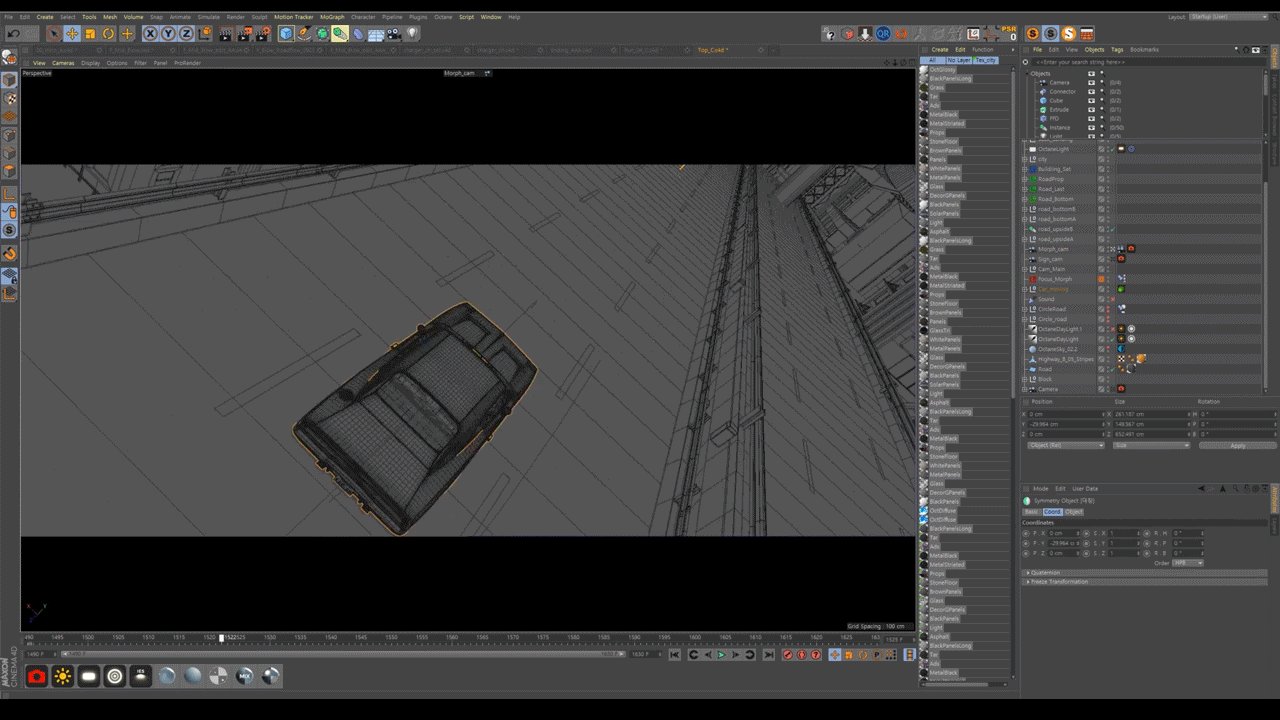
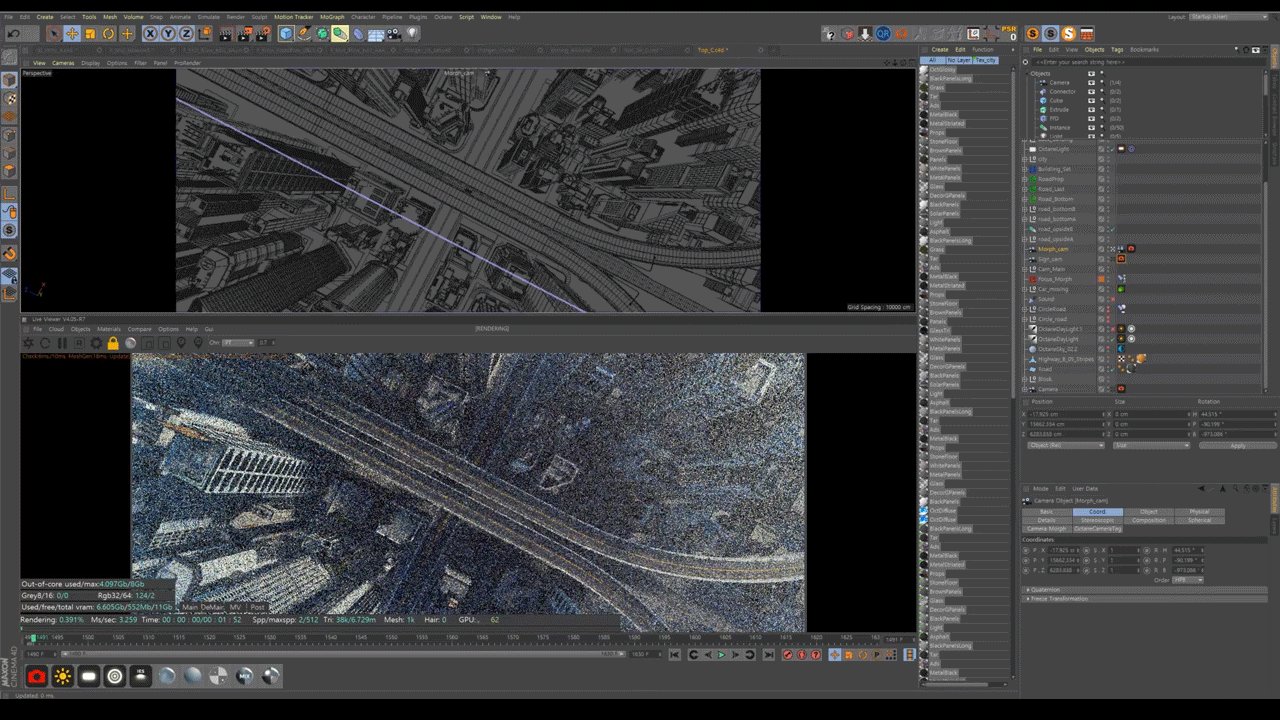
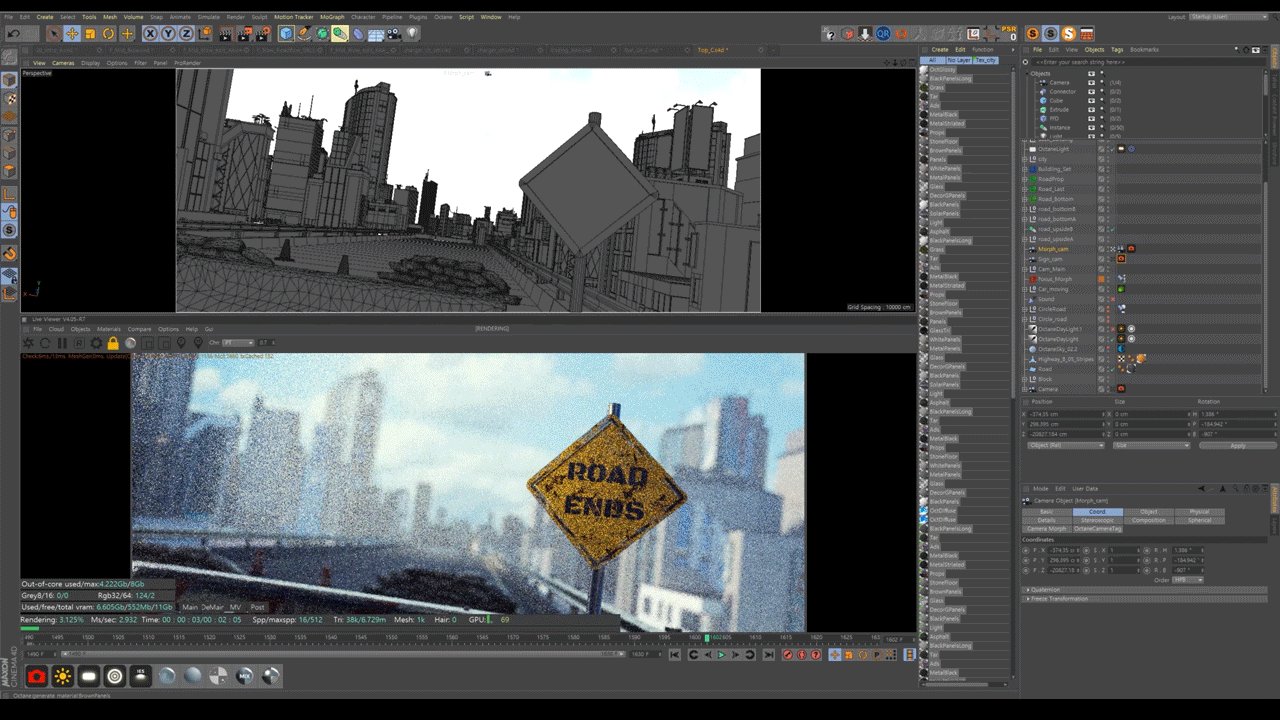
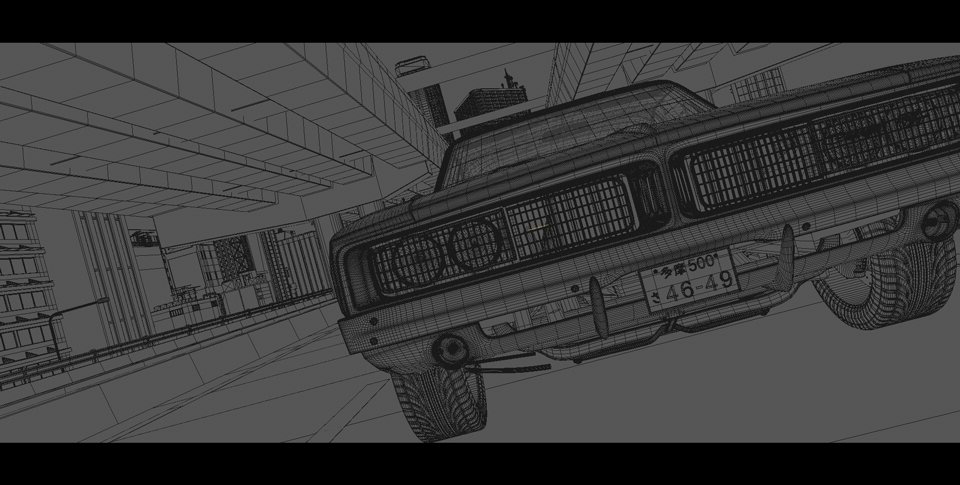
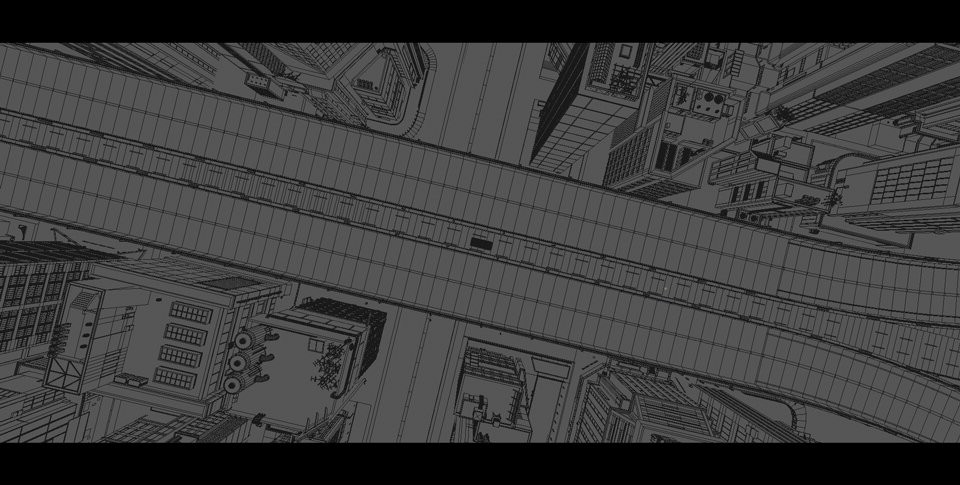
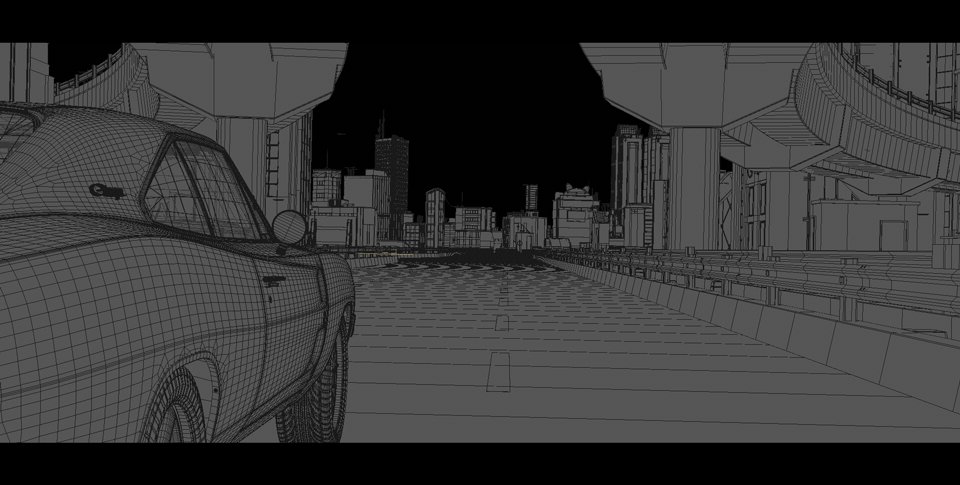
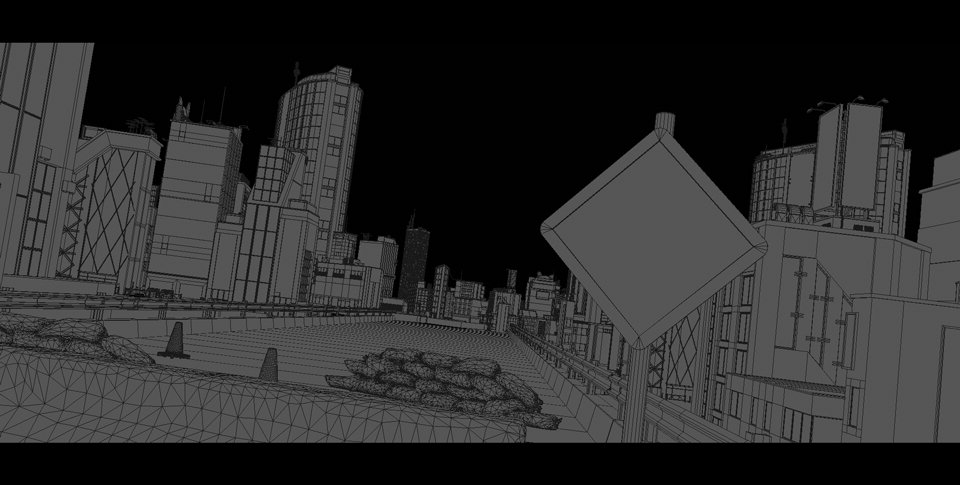
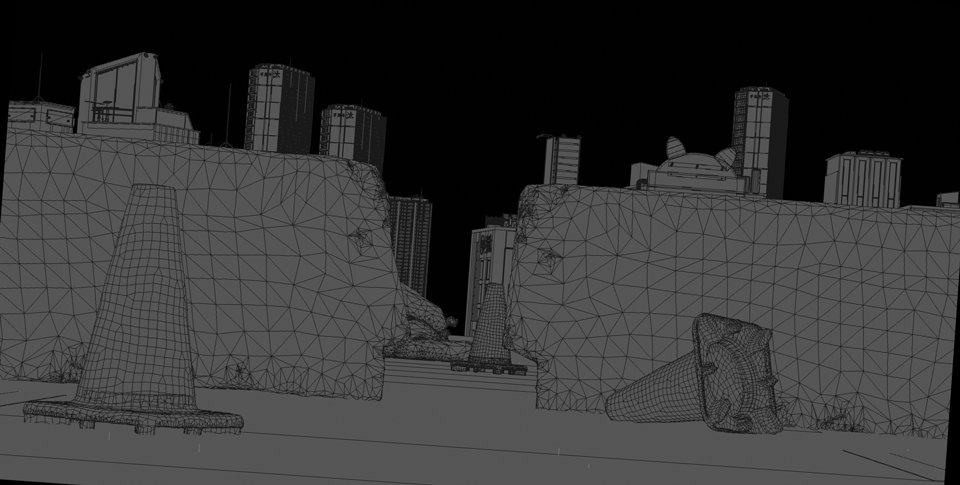
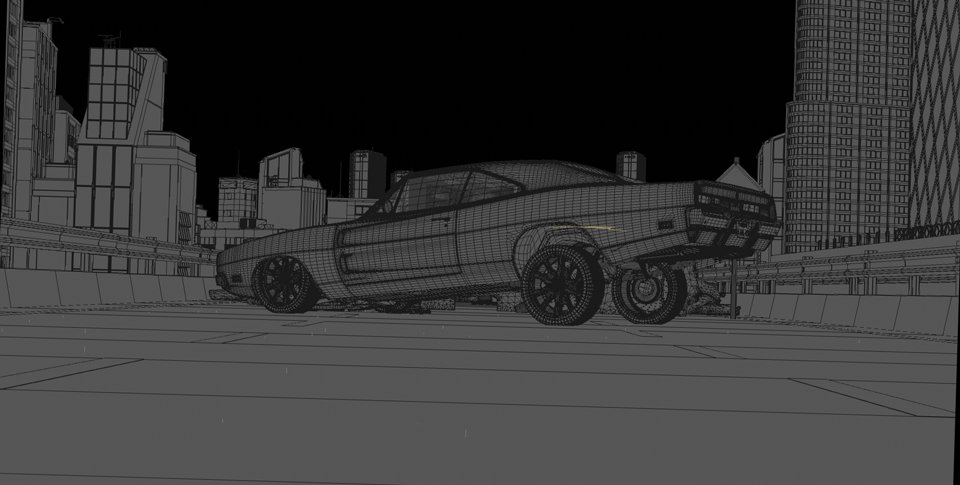
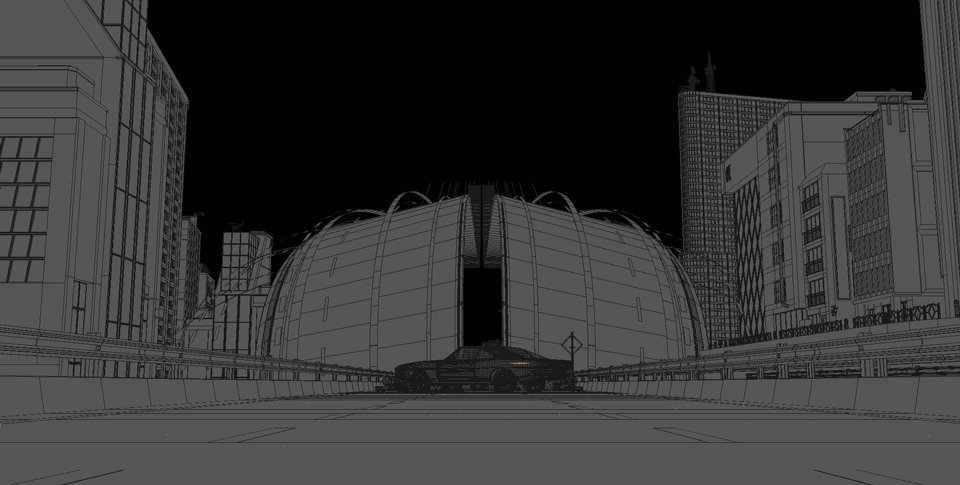
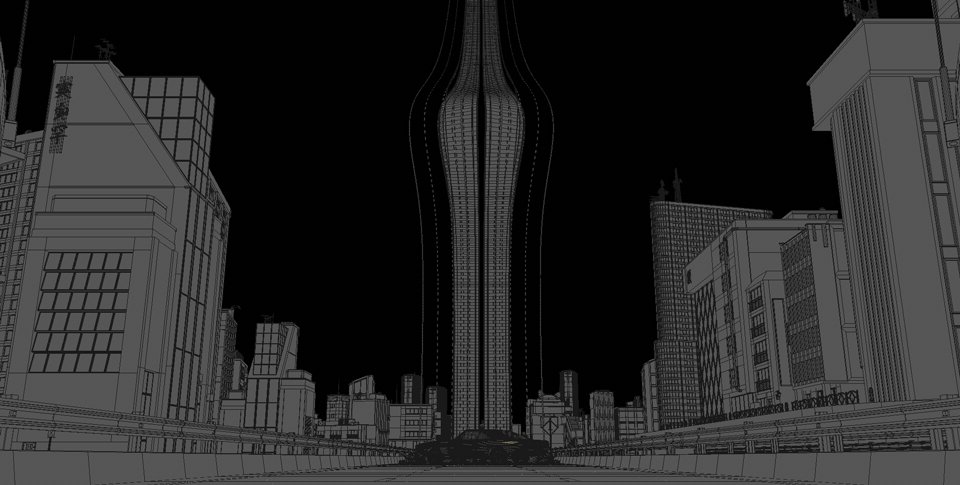
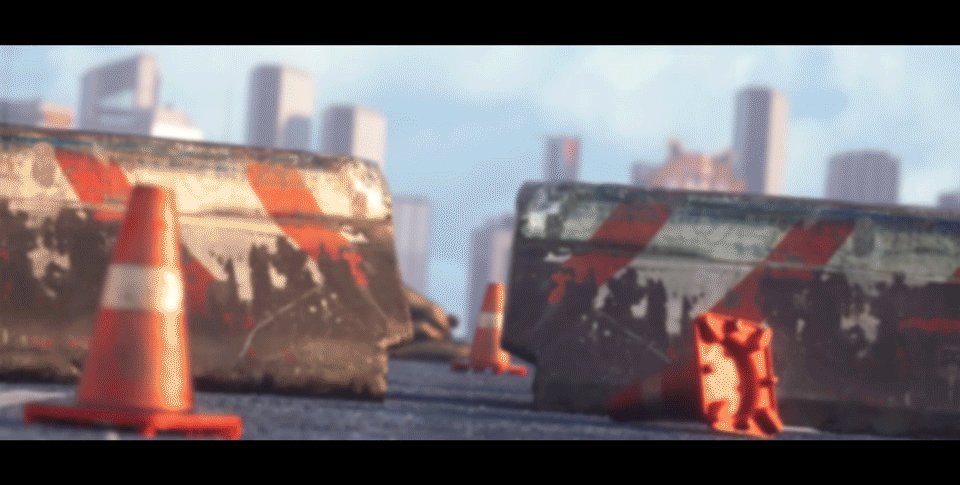
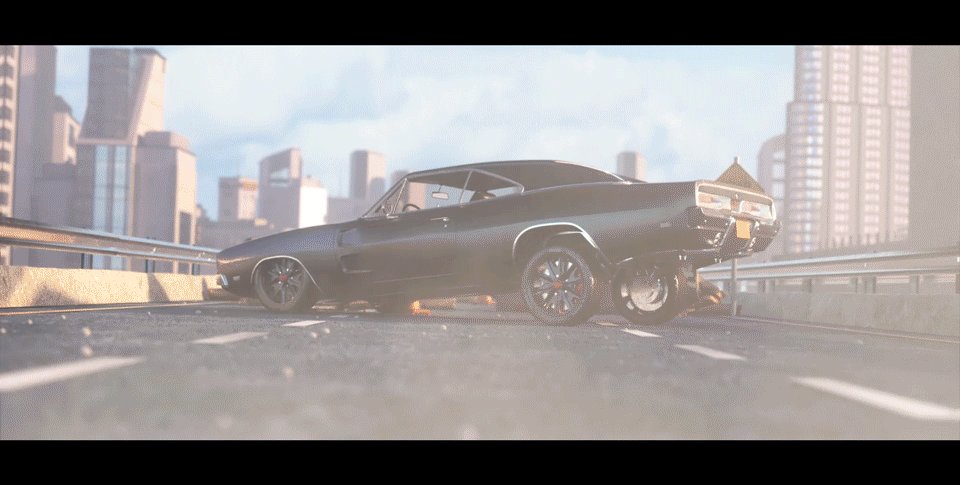
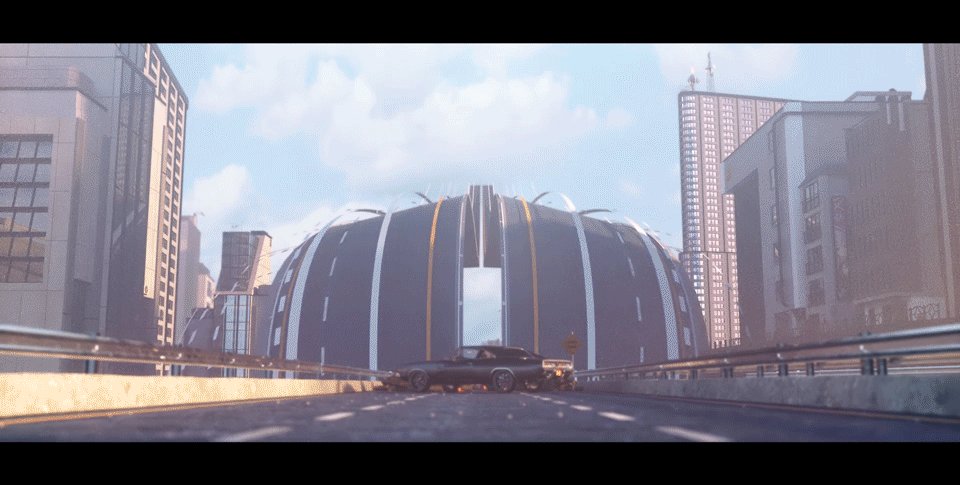
BEHIND THE 3D SCENE
About Long-take scene, Lighting, Animation, Enviroment setting




Animatics & Render
(color grading, editing)






Compositing process
-
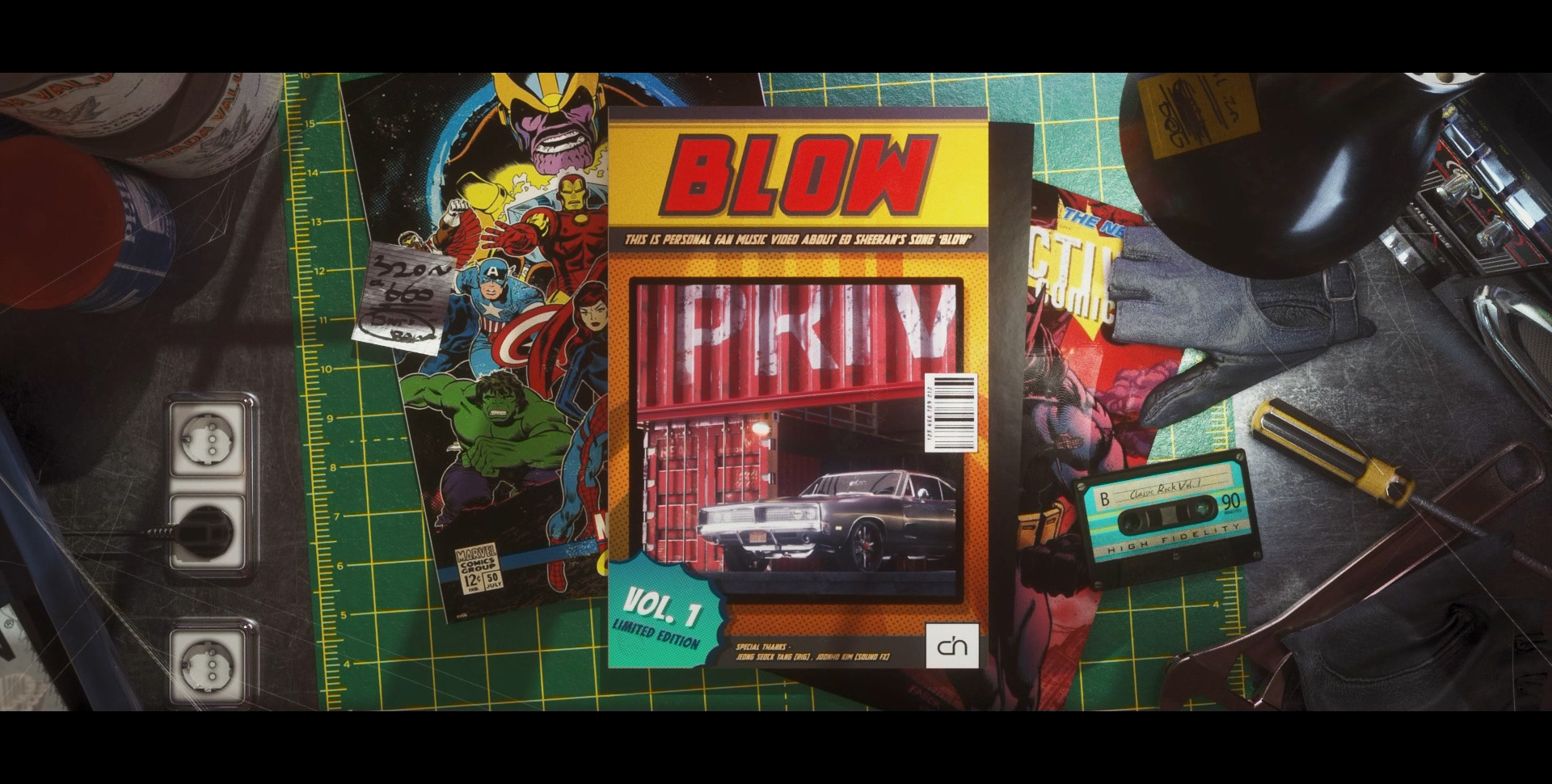
Page design in comic book
I made the images move in the comic book so that the scene feels more interesting.







-
ROTOSCOPING ANIMATION
To further emphasize the 2D art, I inserted a rotoscoping animation in the video intro section.
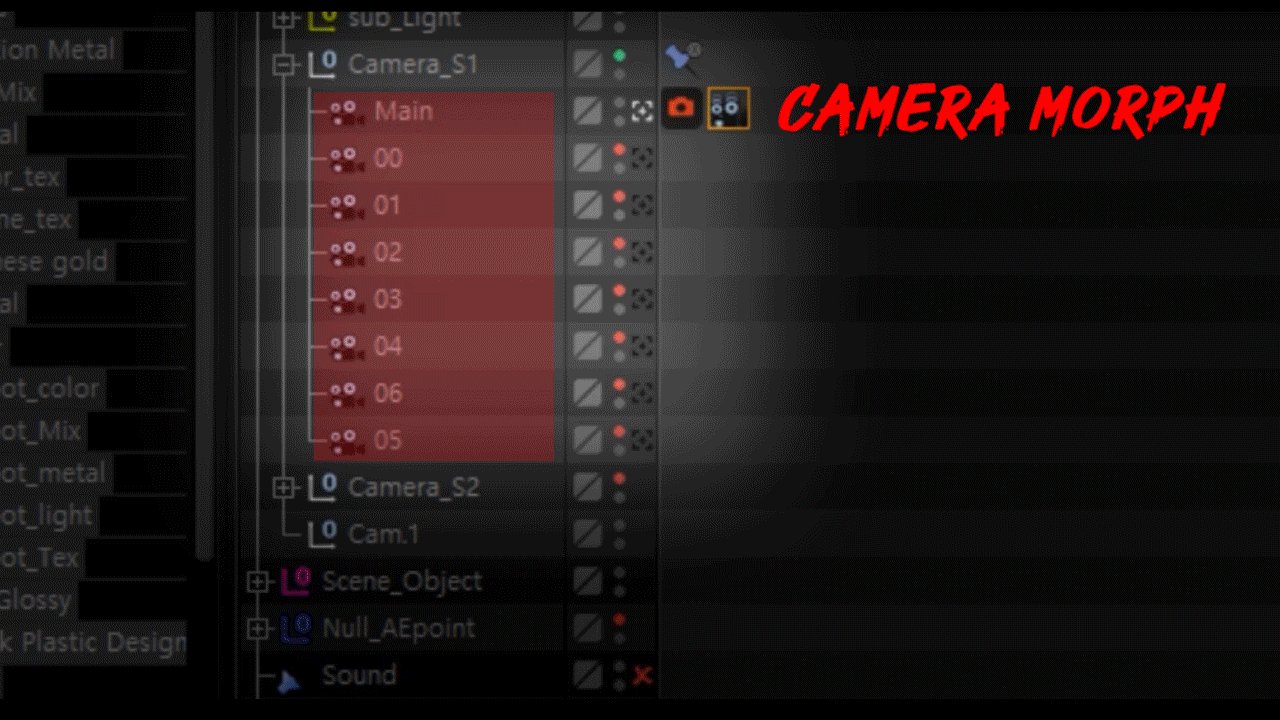
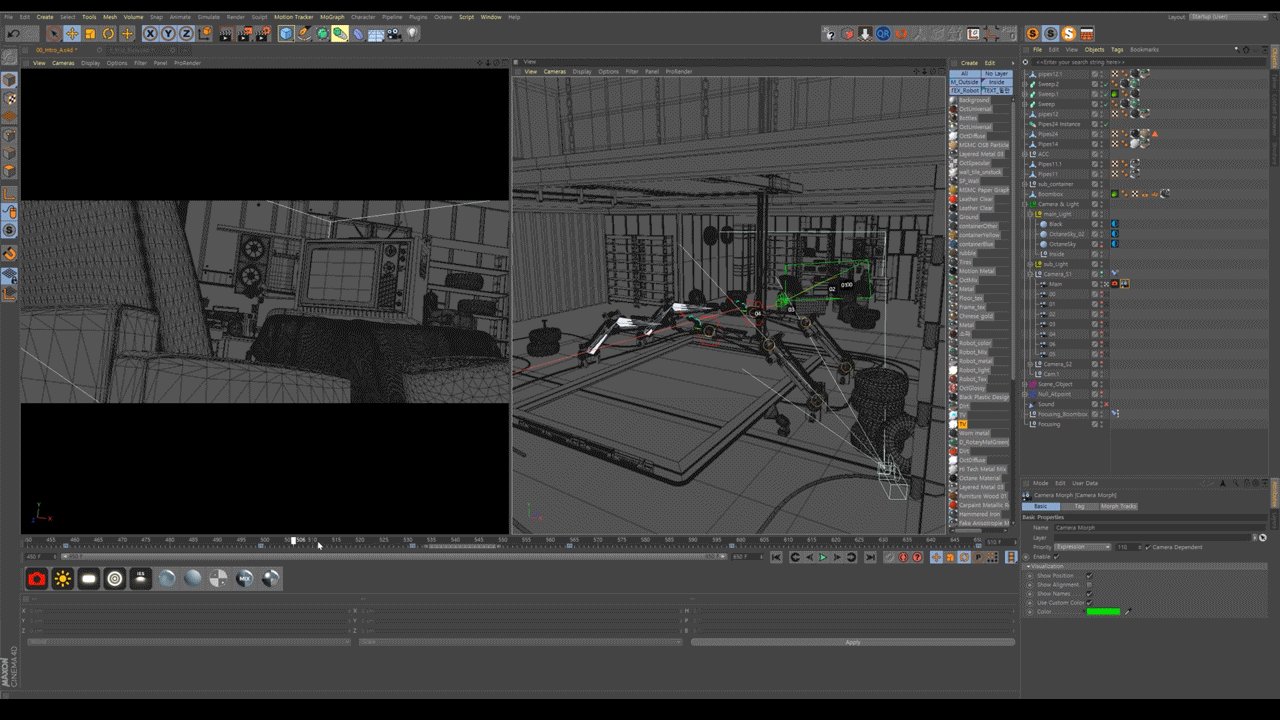
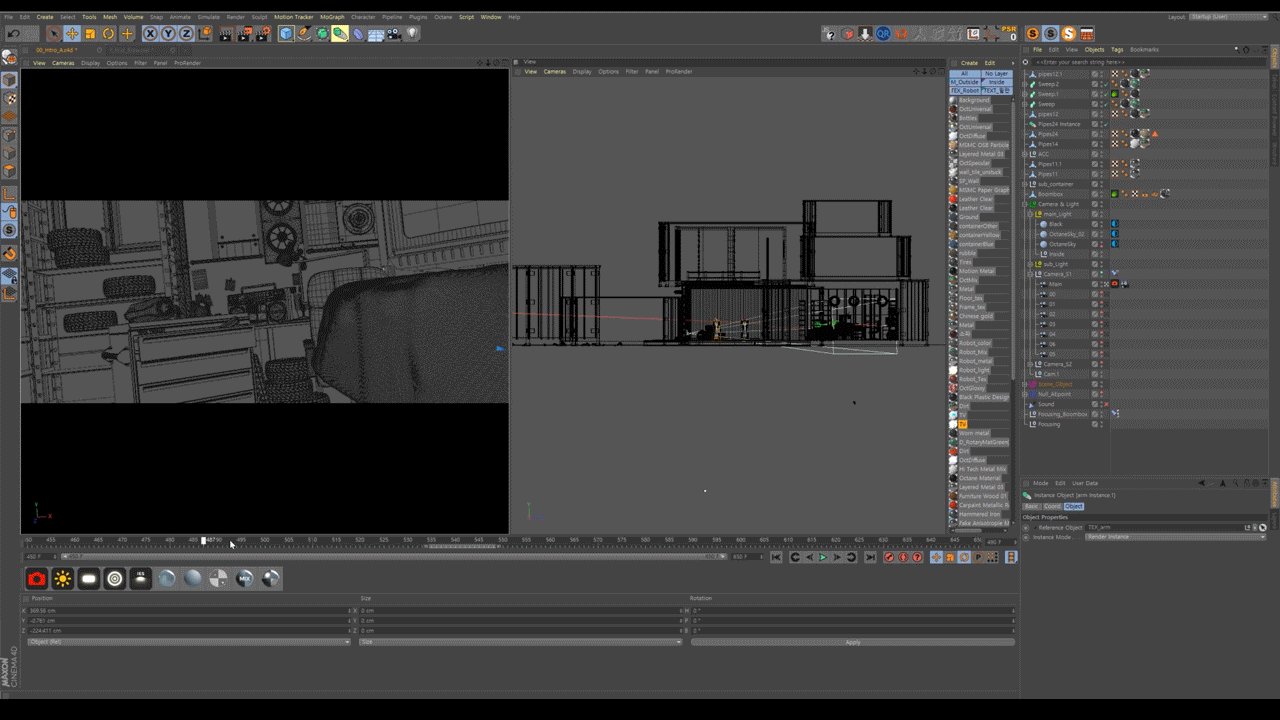
I first worked on character movements and camera motion in Cinema4D.
I first worked on character movements and camera motion in Cinema4D.
And I sketched all the frames using 'RoughAnimator(App)' in IPad.
The final compositing and look develop worked in Aftereffects.
-
2D EFFECTS VFX
This artwork was develped by Hyun-ji Yoon.
By using variety of 2D graphic effects, I can provide more of visual fulfillment, sense of speed, and impressive scenes to the video.
-
STYLE FRAME









-
In this project, I used 'NOTION' to build an efficient working environment.
-
< Some unused scene >





-
C R E D I T
Directed by
Changhoon Nam
(3D & 2D Art / Compositing / Editing / Rotoscoping)
2D VFX
Hyunji Yoon
Sound FX
Junho Kim
Car Rig
Jeongseok Yang
Special Thanks
Taehoon Park, YK Oh, Oh-hoon Kwon
-
Software
Cinema4D, Octane, Substance Painter
Adobe Aftereffects, Photoshop, Illustrator
RoughAnimator(App)
-
Contact
E-Mail : nch9111@naver.com
Instagram : @nch.9111
Thank you for watching :)